Weboldalkészítő rendszerünk használatba vétele alábbi leírásunk szerint történik: ELOLVASOM
Ugrás a googleMaps beállításhoz
Weboldalkésztő felületünkön lehetőség van egyedileg megjelölt helyszínek (vállalkozások, látványosságok, stb) GoogleMaps-al történő megjelölésére is. Ezen térképek nagyon népszerűek, minden felhasználó ismeri őket. Első lépés a Weboldalkésztőbe való belépés. Ez a korábban megkapott hozzáférés segítségével a cPanel felületen a Software/"Tárhely.Eu Weboldalam" menüpontból érhető el.

A menüponton belül azon domain névre kell kattintani, amely Weboldalkészítős kinézetét szerkeszteni kívánjuk.

A kifrissülő oldalunk esetében először egy kinézetet kell választani. Meglévő oldal esetében pedig a szerkesztő kezdőfelülete töltődik be.
A GoogleMaps felvételének lépései:
- létrehozni az iframe-kódot (például az alábbi linken keresztül: https://developers.google.com/maps/documentation/embed/start )
- létrehozott iframe link elhelyezése a weboldalban
- Publikálás
1. Létrehozni az iframe-kódot
Bármely oldalon létrehozható, ami képes a googlemaps-hez tartozó beágyazható iframe kódot generálni néhány címadat alapján. Néhány ilyen oldal elérhetősége:
- https://www.maps.ie/create-google-map/
- https://developers.google.com/maps/documentation/embed/start
2. Létrehozott iframe ink elhelyezése a weboldalon
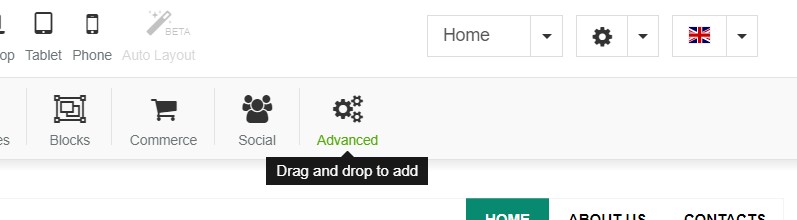
A beállítás megkezdéséhez egy „html-kód” dobozt kell elhelyezni oldalunkon. Ezt a Weboldalkészítő felületen az „Advanced” gombra kattintással kezdhetjük meg.

Ezt követően a felugró ablakon lejjebb kell görgetni, majd a „Custom Html”-t kell kiválasztani rákattintással.

Ekkor az oldalunkra egy kis doboz fog bekerülni. Ennek a jobb felső sarkában található a szerkesztő-gomb (kis ceruza ikon).

Rákattintással nyílik meg a számunkra a lehetőség, amivel a „Properties”, azaz beállítások ablak ugrik fel.

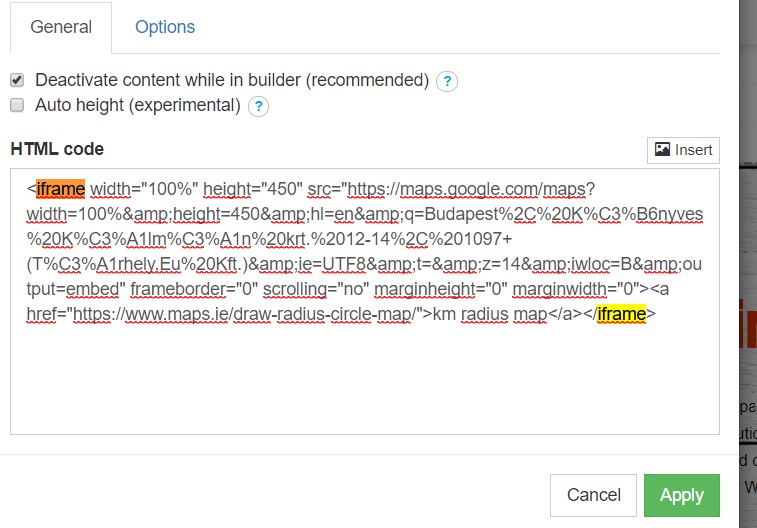
A felugró ablakon a „HTML code” mezőbe kell beilleszteni az iframe-kódunkat:

Ezen felül érdemes ezen felugró ablakban az „Options” fület is kiválasztani majd megadni a „450”-es magasságot (height) és a „600”-as szélességet (width). Ezzel a googleMap térkép alapértelmezett méretben fog majd látszódni.

A beillesztett kód az „Apply” gomb megnyomásával aktiválódik.
3. Publikálás
Ehhez a Weboldalkészítő szerkesztőfelületén a bal felső sarokban (a logó mellett) a „Publish” gombra, azon belül a „Publish”-ra kell kattintani.

A sikeres beillesztés és mentés után meg fog jelenni a googleMap térkép a kívánt jelöléssel.

